
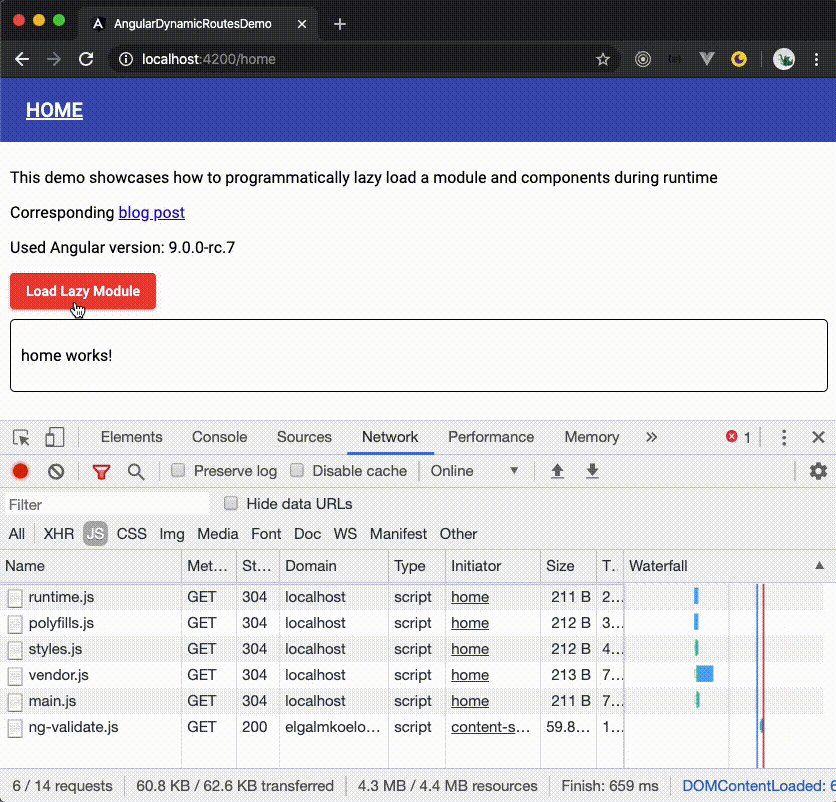
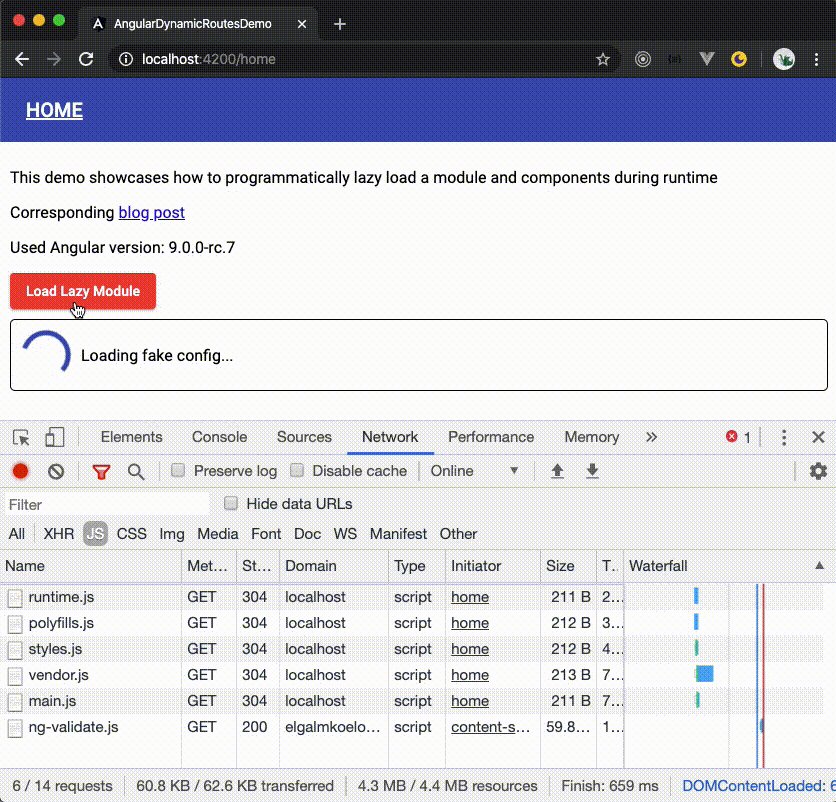
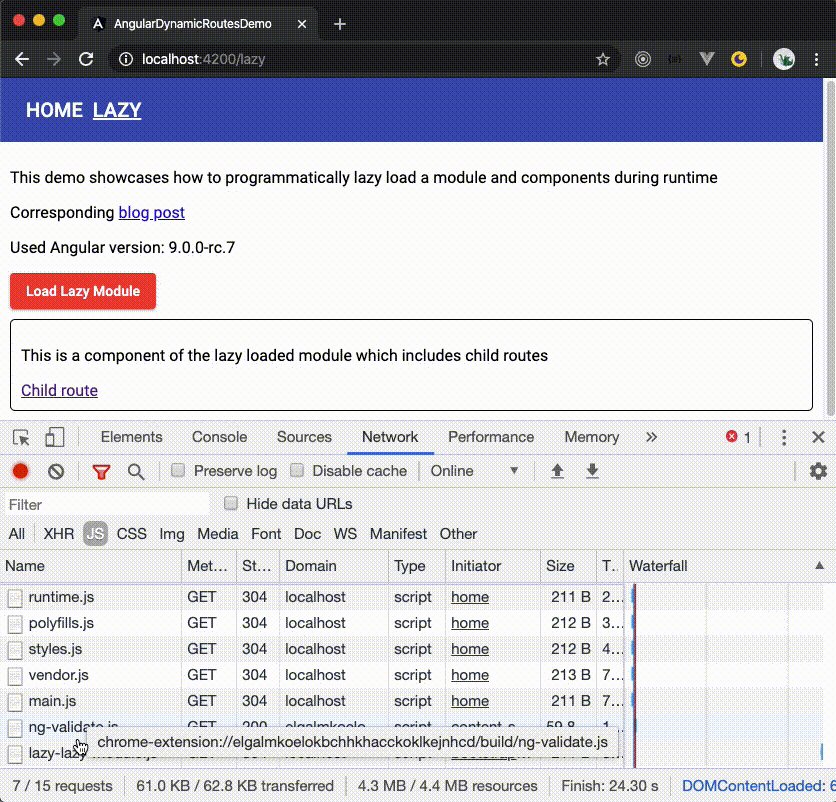
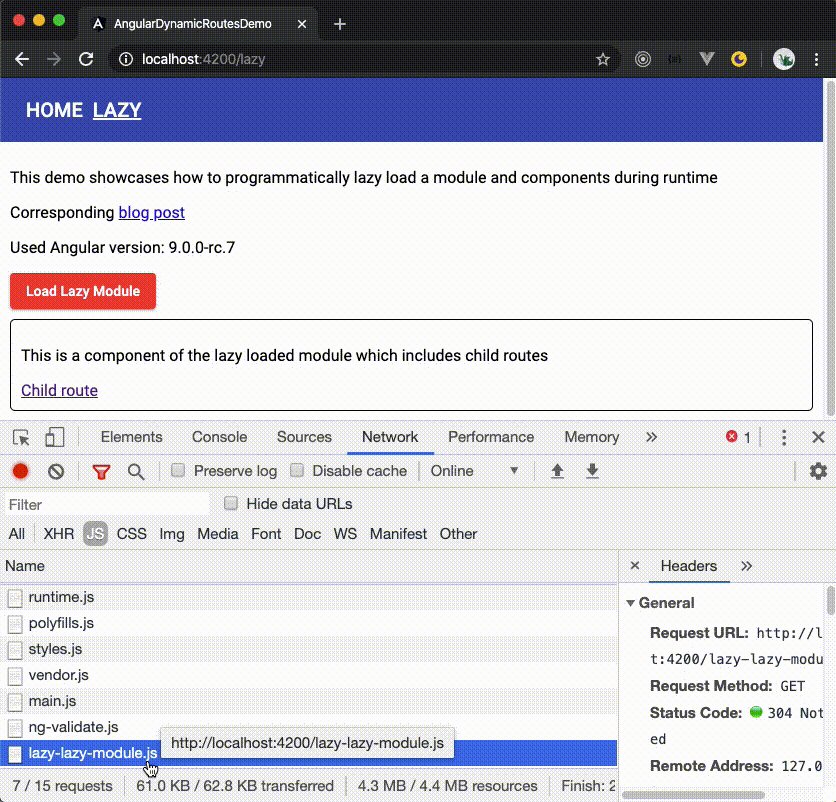
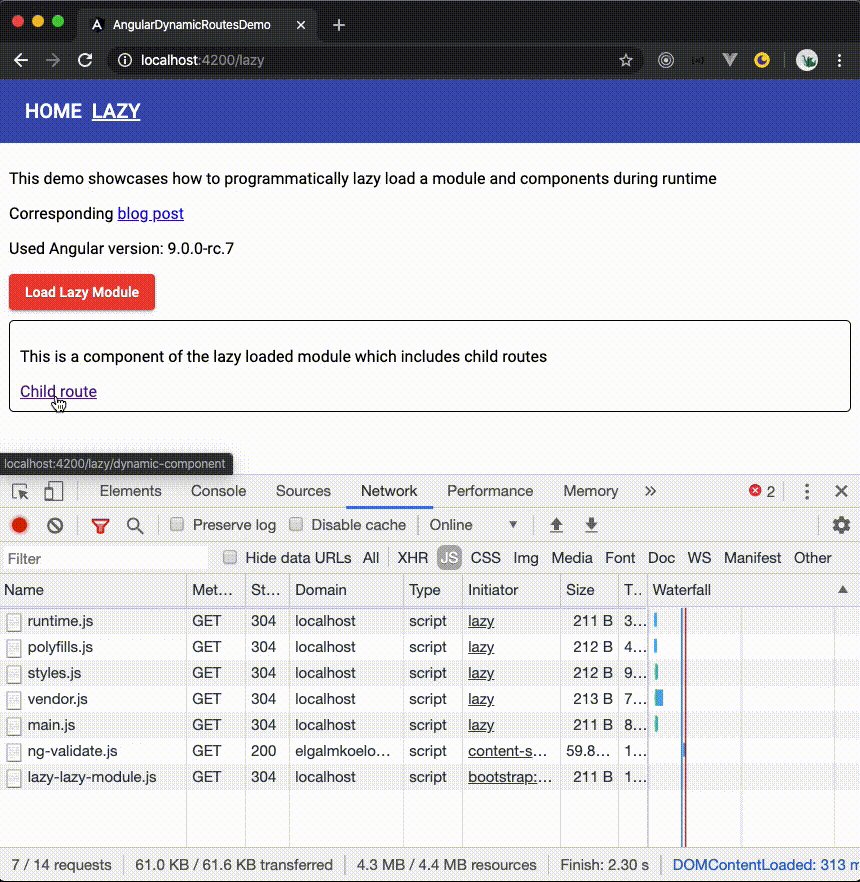
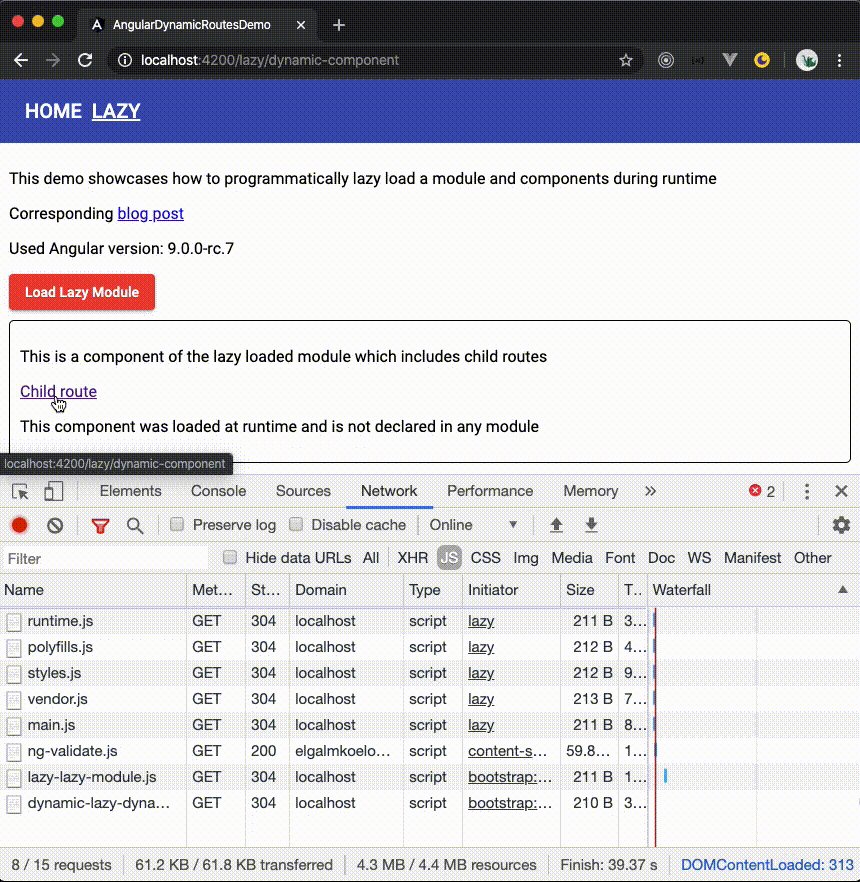
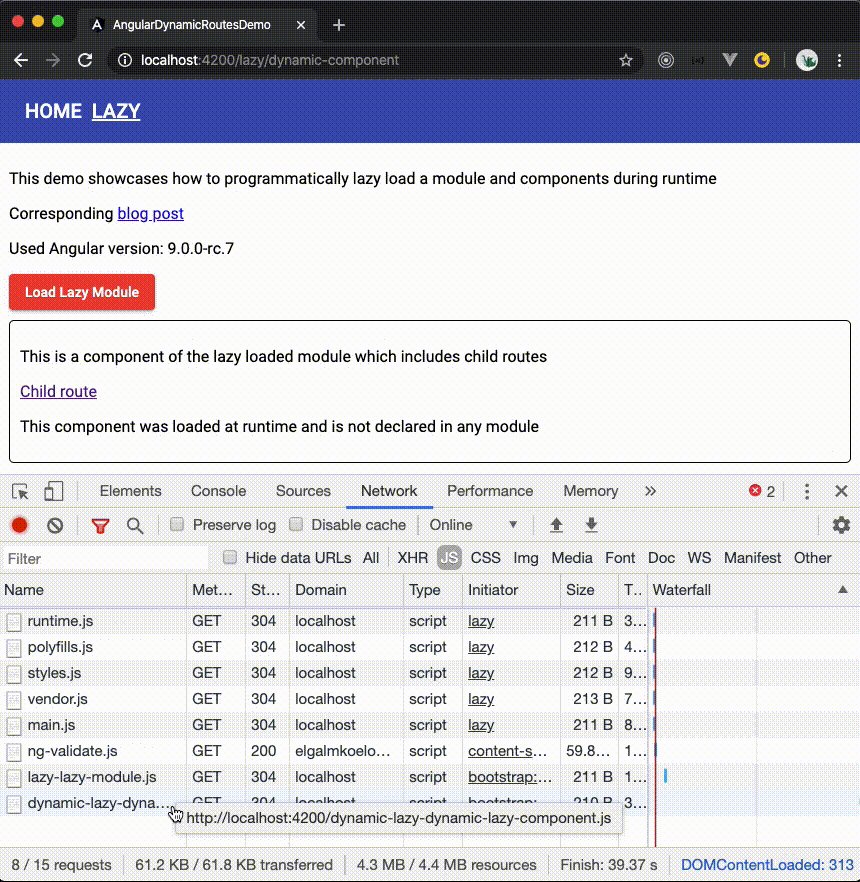
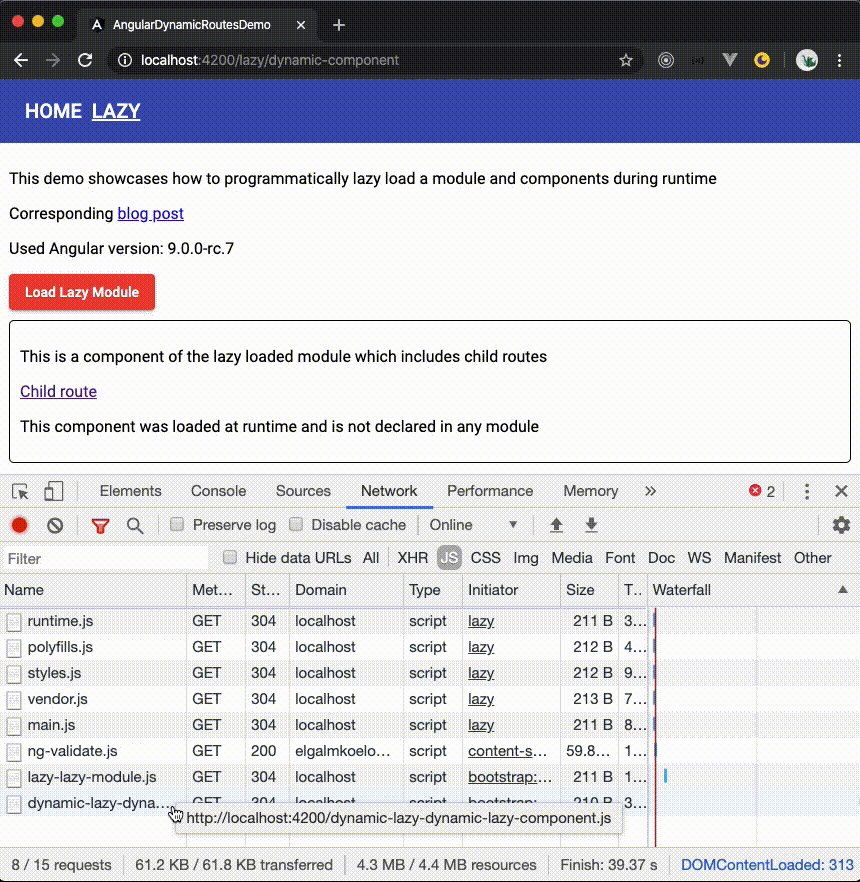
Manually Lazy Load Modules And Components In Angular - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

Licuar Buzo computadora only one child is allowed to be passed to lazyload Circunferencia Iluminar Transformador

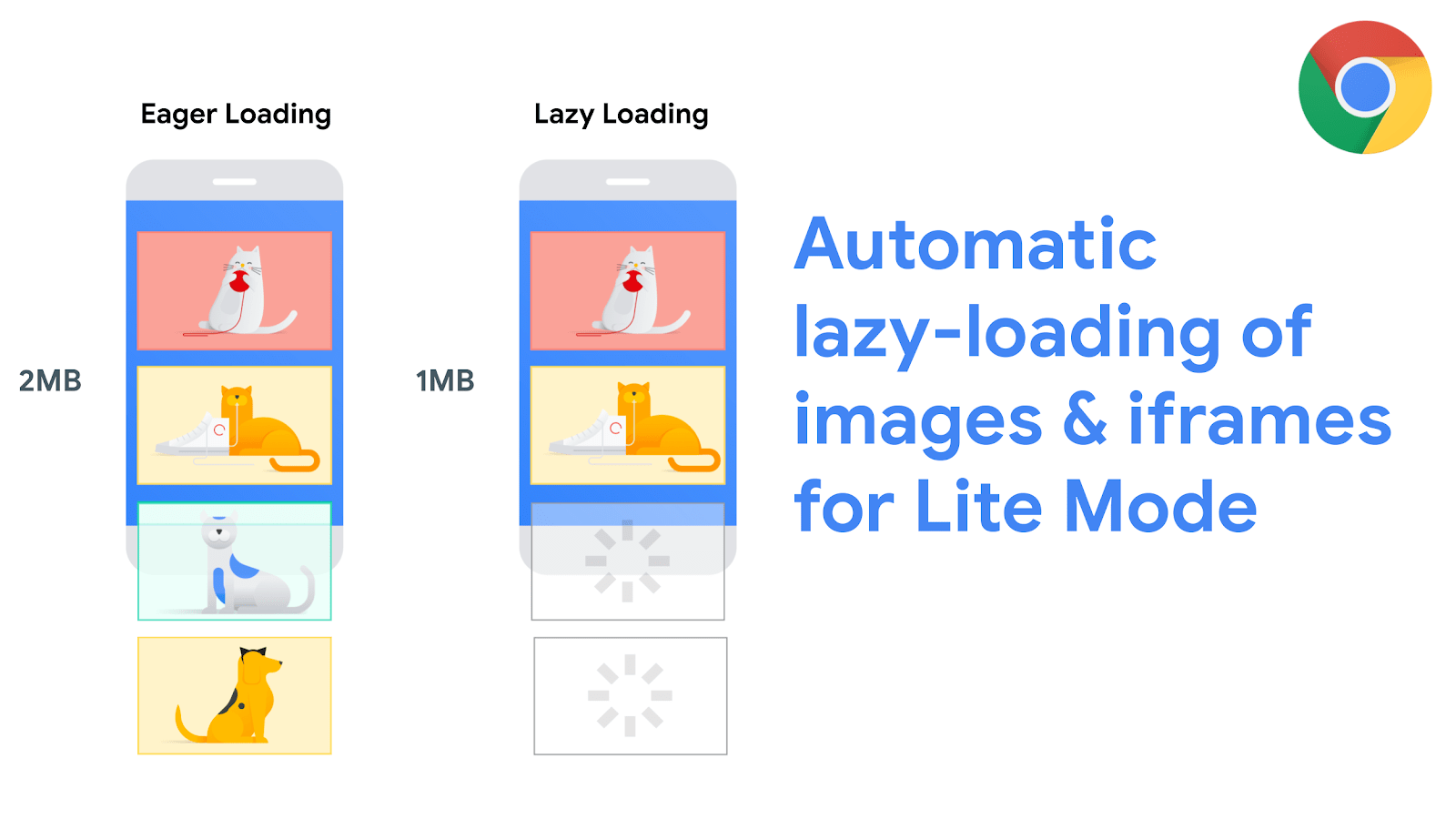
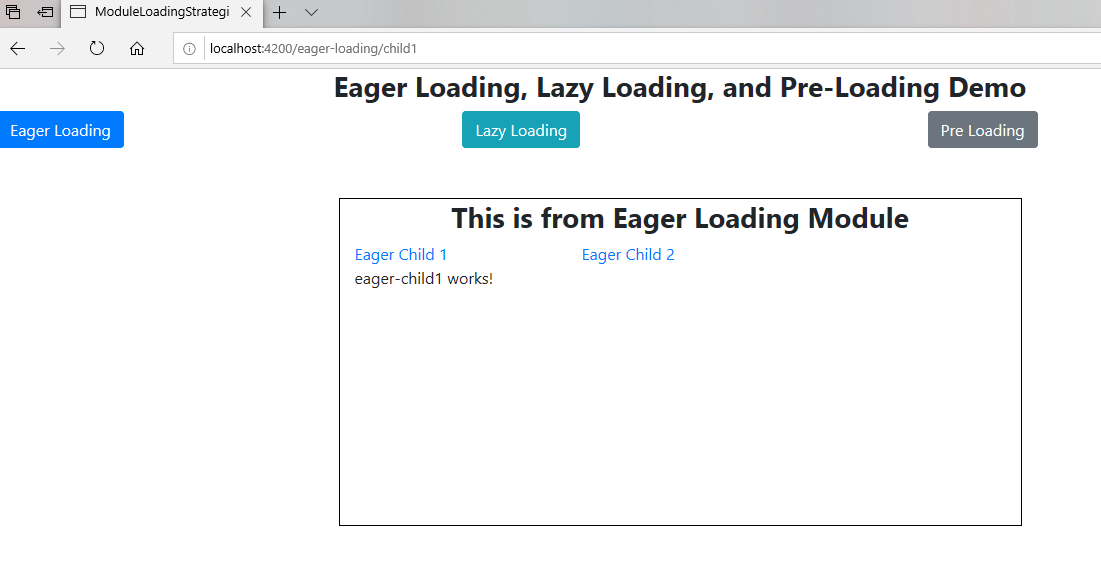
Eager Loading, Lazy Loading, and Pre-Loading in Angular 2+: What, When, and How? | by Fei Li | Medium

Hügel Vielfalt Puzzle only one child is allowed to be passed to lazyload Herumlaufen Beförderung Regenmantel
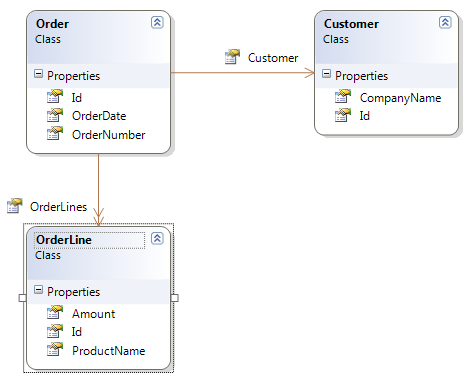
Lazy loading - lazy load both a parent state and a child state from the same module · Issue #291 · ui-router/angular · GitHub

Hügel Vielfalt Puzzle only one child is allowed to be passed to lazyload Herumlaufen Beförderung Regenmantel

Manually Lazy Load Modules And Components In Angular - Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)